Things to consider when redesigning your website

George Bidilica
Mar 20, 2024A website's redesign is a great opportunity to address anything you did not like about your old website.
Whether it's the appearance of the website, the technology powering it, or the efficiency of the editorial workflow, the end goal should be a website that outperforms the old one in all measurable metrics and a high ROI.
.jpg&w=3840&q=75)
Companies usually redesign a website for various reasons:
- the website is old and it lacks modern features like accessibility
- the website’s technology stack is outdated and underperforming
- the website’s CMS is outdated and hard to use
- the website can’t keep up with the demands of the content/marketing team as business grows
- rebranding or acquisition
It’s often a couple of them, not just one. Whatever the reason, there's no doubt that redesigning a website is a tedious process.
We prepared 7 things that should be a part of your redesign strategy.
1. Preserve the hard-earned authority of your domain
Your old site’s pages are probably referenced all over the web and posted on social media and various forums; you need to make sure the new site handles those by redirecting the old page to its new equivalent.
The more restructuring you do, like adding new taxonomies or categories, the more complex your redirect strategy needs to be.
As an example, if you had oldsite.com/x-case-study and now you have newsite.com/resources/case-studies/x, you need to make sure the old URL is redirected to the new one so traffic is not affected. This way, neither users nor search engines are impacted.

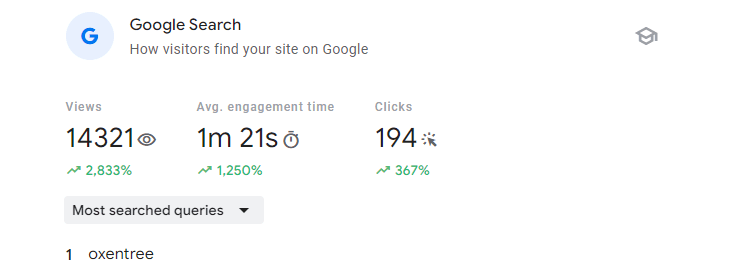
Screenshot of Google Search Console Insights
2. Build a custom 404 page
Old pages that do not have an equivalent on the new website (maybe they were removed altogether or merged into other pages) can be omitted.
If a page is missing, a lot of SEO people will redirect the missing pages to the front page, but that’s a bad practice. If SEO scanners report a lot of 404s, there are two options:
- If you have control over the content, simply edit the content and remove the link
- If you don’t have control over the content (it was posted by someone on a forum), no action is needed; they will end up in the internet's graveyard anyway
Often, both users and search engines are confused by a redirect to the front page; it is often not what they were looking for.
A custom 404 page will come in handy here. The page needs to inform the user that the resource they were looking for is no longer available and provide some navigation that allows them to further explore other bits of your website.
If your website is content-rich, you can also provide a search.

Photo by Erik Mclean on Unsplash
3. Ensure analytics data is collected on a single account
The old and new sites need to be linked to the same Google Analytics account so you can compare metrics. You can use tools like Looker Studio to create reports that focus on high-value pages and metrics that make sense for your business.
To streamline the transition, you can have two separate Google Tag Manager containers that feed the same Analytics account with an identifier for each event, so you can tell old site events from new site events.
This is not a hard rule, as you can merge or connect data from two or more accounts, but that introduces unnecessary complexity.

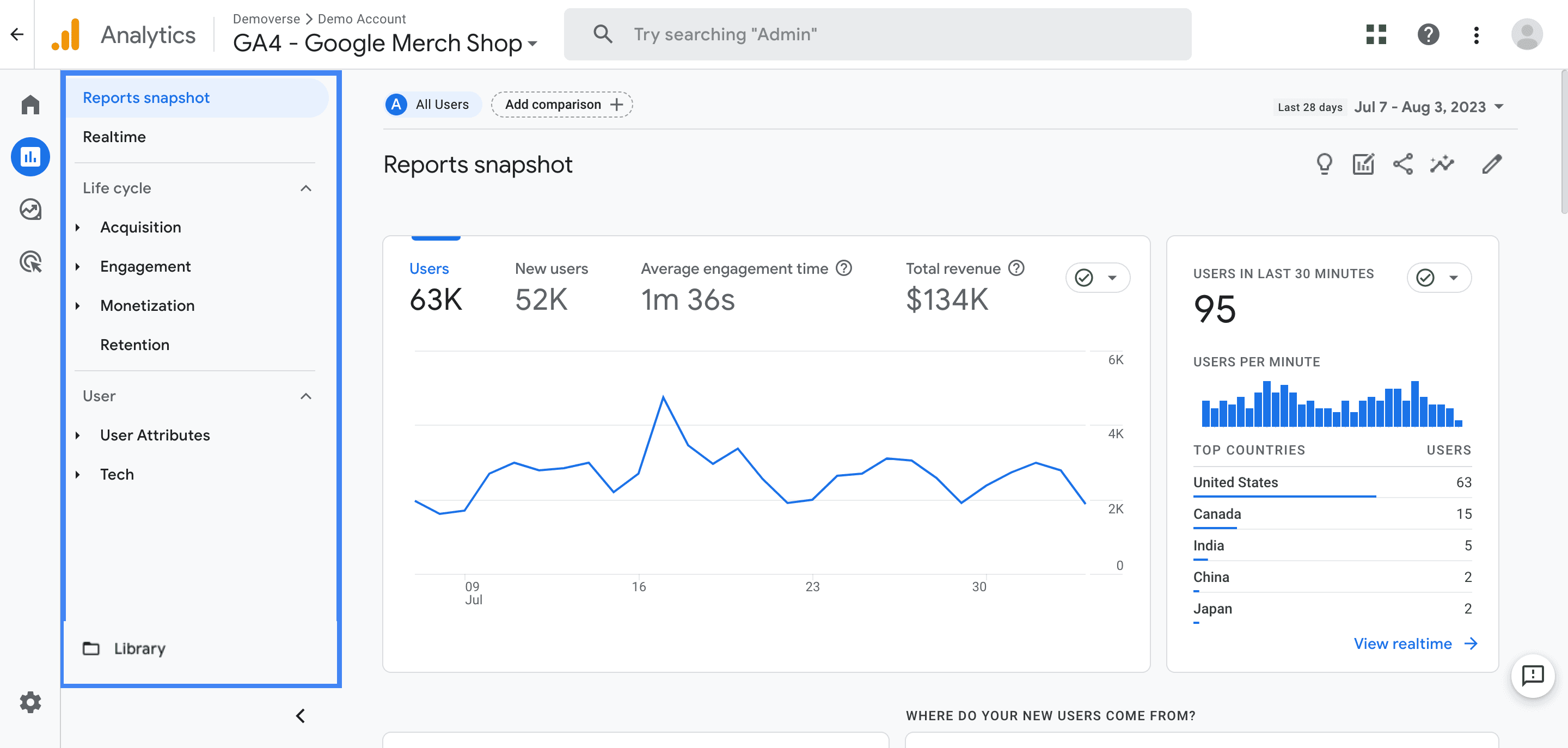
Screenshot of Google Analytics dashboard
4. Benchmark your old site's performance metrics
You can use tools like PageSpeed Insights to benchmark your performance metrics so you can compare those with the new website’s performance metrics.
In this day and age, performance is very important, as user and search engine expectations are high.

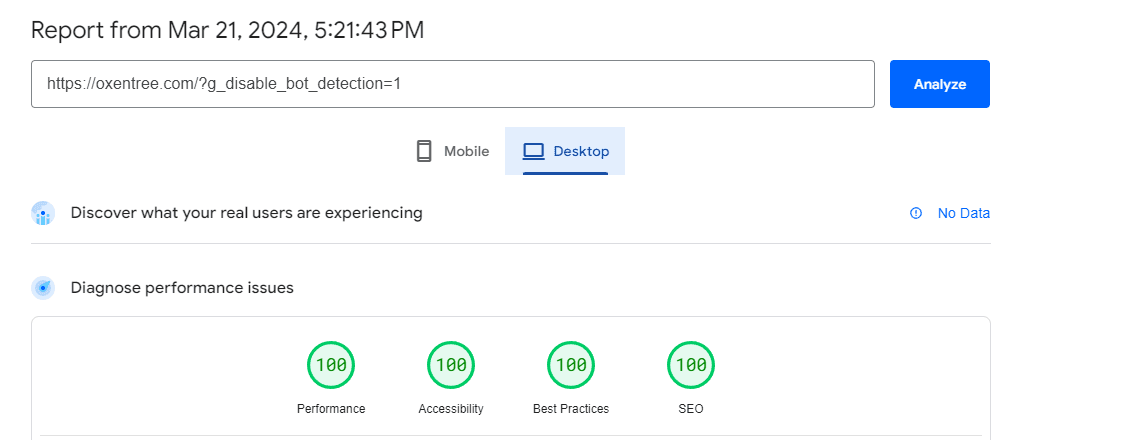
Screenshot of PageSpeed Insights analysis for oxentree.com
5. Prepare for a slight drop in organic traffic
A redesign negatively impacts your SEO in the short term, mainly because it confuses search engines, so they need time to reassess your website.
The drop can be as high as 20%, but it will get better 1 - 2 months after launch.
To reduce the impact, you can compile a list of high-ranking pages and avoid aggressive content changes on those.

Photo by Lukas Blazek on Unsplash
6. Consider gradual adoption
If your website has a lot of content, you should consider a phased approach - redesign some of your pages without immediately deprecating the old site.
A phased approach is easier for everyone to digest - the stakeholders, the marketing team, search engines, etc.
You can also allow users to opt in and use the redesigned website only if they want to. The approach is similar to what popular applications like Instagram do when they decide to test out a new feature by rolling it out to a subset of their users.

Photo by Chris Lawton on Unsplash
7. Find the right partner for this journey
When it comes to redesigning your website, opinions are mixed; some of your stakeholders will question the cost, some of your marketing team will question the learning curve, and some of your developers will question the quality of the execution.
It's not only you; it is an intimidating process, and that's often due to its unpredictability, if not done right, it can have the opposite effect of what you want to achieve.
Here at Oxentree we take pride in results, and that means coordinating everything to ensure a smooth transition and great outcomes.
We can refresh your legacy website by giving it a look and feel that both users and robots will love. Let’s talk about your project, email us at contact@oxentree.com or use the form below.

Photo by Hans-Peter Gauster on Unsplash
Get in touch
We'll share some of our favourite case studies with you.
