Website design
We are strong advocates of function over aesthetics. Our goal is to get your brand's message across without disrupting the user experience, as happy users are more likely to be willing to hear what you have to say.
We don't just assume we know what the user wants; we back all our decisions with data, including that obtained as a result of direct A/B tests and techniques like card sorting.
All websites built by us are subject to a lifetime support agreement that covers their performance, security, accessibility, and technical SEO.
Mobile-first, not mobile-friendly
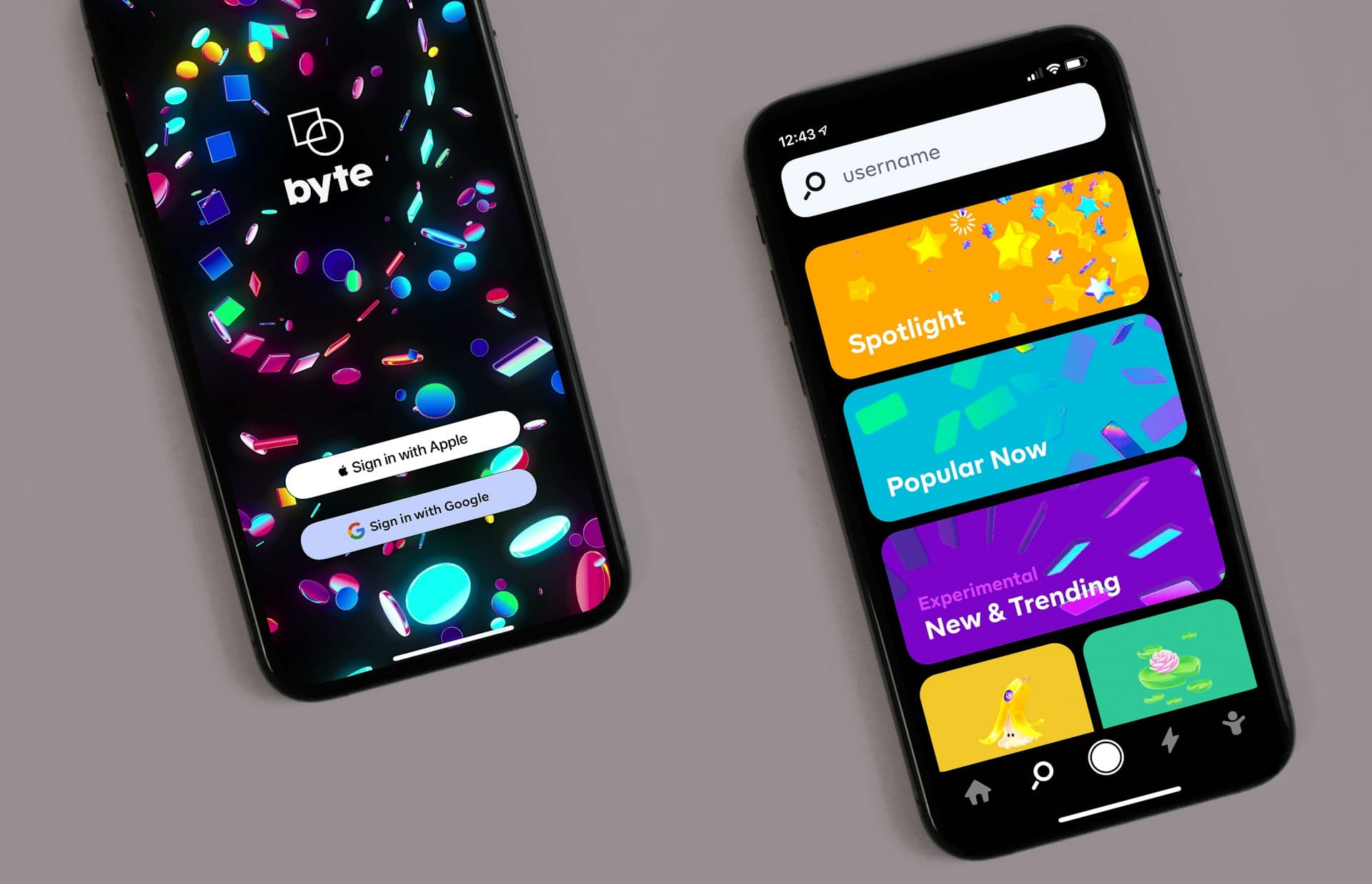
For most of our websites, we prioritise mobile over desktop. Traditionally, you would size down designs made for larger screens and adapt them to look decent on smaller screens.
Mobile-first design allows us to focus on what really matters from a user standpoint and avoid clutter and unnecessary elements meant to serve as the wow factor in a desktop design.

User-centred design
We involve users in the design process as early as possible, and we regularly improve the website as more feedback becomes available.
To validate everything, we use analytics data, heatmaps, and techniques like card sorting to better understand how the user interacts with the website and what can be done to improve conversion.
For some of the more complex websites, we can have well-crafted A/B experiments where half of the users see a redesigned homepage and the other half see the original homepage. A/B tests allow us to analyse user behaviour and conversion rates with actual users.

Design system
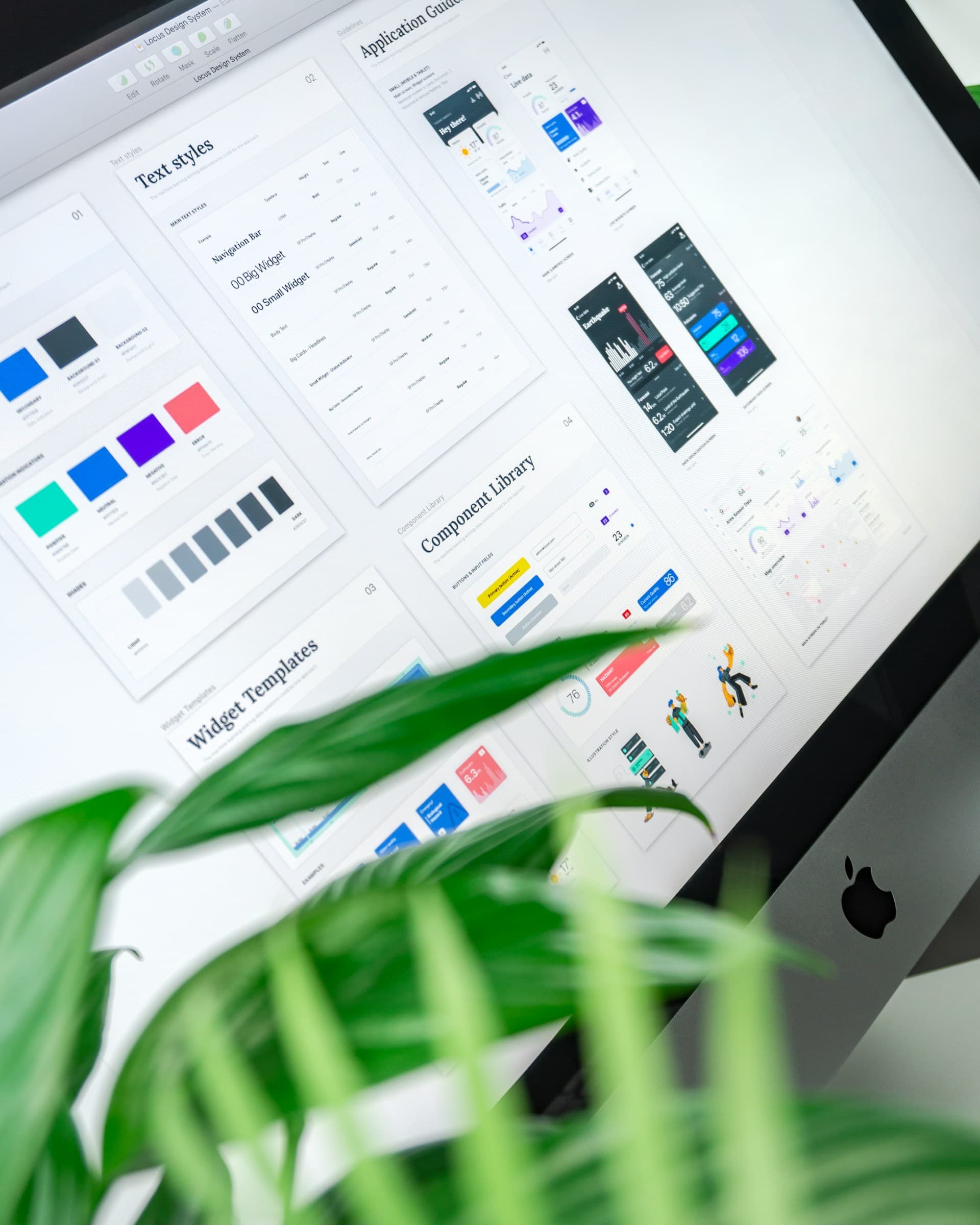
All of our designs start with a style guide that ensures your brand's visual identity is consistent throughout the entire website.
To establish consistency, instead of pages, we design components that are documented and available separately as a library. These components can be reused anywhere within the website and even outside it.

Flexible layouts
We like reusability a lot; that's why pages built by us are nothing but a list of blocks. You can move sections around, use them on another page, or create new pages from scratch.
Besides, we never assume you'll always have a heading or a call-to-action button for a specific section, so all the fields are optional.

UX (User Experience)
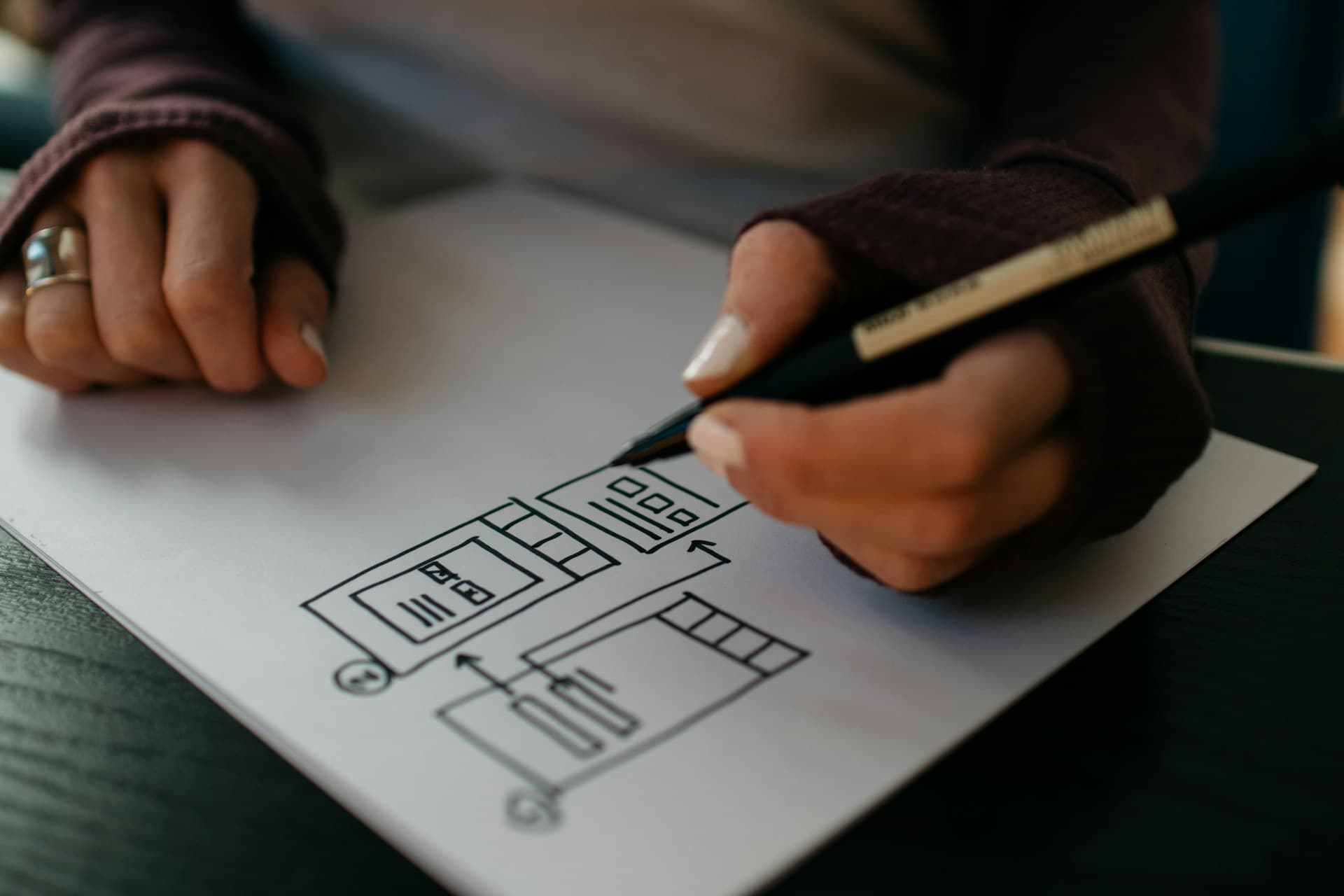
Our UX designers use sketches and low-fidelity wireframes to quickly exchange ideas on the structure of the website, focusing on space allocation and element placement.
UI (User Interface)
After a layout direction is established, the wireframes are forwarded to a UI designer for the final touch. UI design is what people commonly refer to as "design" or "mockup".
If needed, we can also prepare prototypes that allow you to preview animations and interactions with the site's elements.
Note: Sometimes, the UI designer may also do the UX part.

End-to-end process
Discovery
Estimation
Design*
Build
Get in touch
We'll share some of our favourite case studies with you.

Latest insights

George Bidilica | May 27, 2024
George Bidilica | Apr 04, 2024
George Bidilica | Mar 20, 2024